
Атрибут scrolling
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:. Сообщить об ошибке. Новостная рассылка. Получить сертификат.






Для таких браузеров можно указать альтернативный текст, который увидят пользователи. Разрешает для фрейма полноэкранный режим. Установите в значение true , если нужно разрежить вызывать функции API платежей.









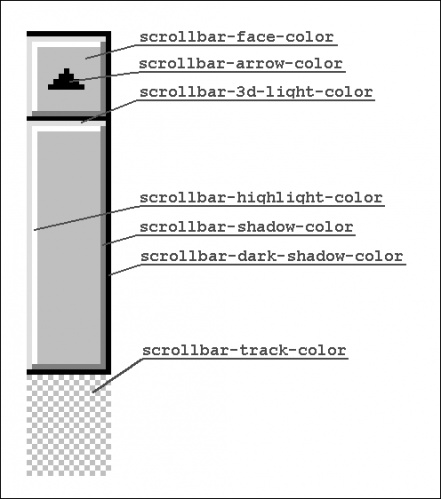
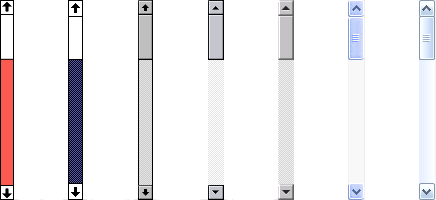
Если содержимое фрейма не помещается в отведённые размеры, автоматически появляются полосы прокрутки для просмотра информации. В некоторых случаях, полосы прокрутки нарушают дизайн веб-страницы, поэтому от них можно отказаться. Для управления отображением полос прокрутки используется атрибут scrolling.








Похожие статьи
- Дизайн кухонь 20 кв.м. фото - 30 потрясающих дизайнов для малометражной квартиры (30 фото)
- Творчествоелочные игрушки своими руками - Классический стиль в интерьере комнат: дизайн и оформление
- Интерьер смешение стилей - Cтиль эклектика в интерьере : смешанный дизайн квартиры, сочетание стилей
- Чем остановить кровь из зуба в домашних условиях - Чем полоскать рот при воспалении десен в домашних