
как изменить надпись в шапке - Вопросы по CSS
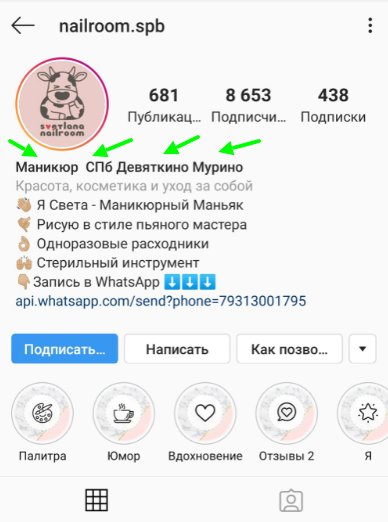
Шапка профиля в Инстаграм — это первое, на что смотрит пользователь в вашем аккаунте. По первым строчкам человек понимает, что это за страница и интересна ли она ему, поэтому важно грамотно оформить описание и кратко презентовать бренд посетителю. В этой статье мы рассмотрим основные разделы, на которые нужно обратить внимание, и разберем их на примерах. Содержание: Что такое шапка профиля Инстаграм Как оформить шапку профиля в Инстаграм Секреты и лайфхаки для красивой шапки Хорошие и плохие примеры оформления шапок профиля Заключение.







Вышивка на шапках
Печать на шапках — это возможность освежить изображением внешний вид головного убора и создать действительно эксклюзивные вещи. В таблице ниже приведена стоимость печати на шапках без учета цены шапок. Точную цену узнавайте у менеджера.
- Нанесение логотипа на шапки
- Мы напечатали больше заказов.
- Для украшения и брендирования зимних аксессуаров подходит вышивка на вязаной шапке.
- От многократной чемпионки мира и Европы по синхронному плаванию Марины Голядкиной.












Разработка любого продающего сайта и не только продающего, начинается с проектирования шапки. Очень часто у дизайнеров возникает вопрос — с чего начать рисовать шапку сайта, как сделать ее эффективной и привлекательной. Сегодня мы рассмотрим 7 простых и проверенных на практике правил, которые позволяют создать хорошую, «цепляющую» шапку для лендинга или продающего сайта на примере. В шапке слева должен находиться логотип компании или бренда. Казалось бы, ни чего сложного в этом правиле нет, но на практике дизайнеры часто начинают фантазировать и размещают логотип в том месте, где пользователь его может не заметить. Логотип в шапке — это важнейший элемент брендирования, который пользователь должен заметить в первую очередь.










