
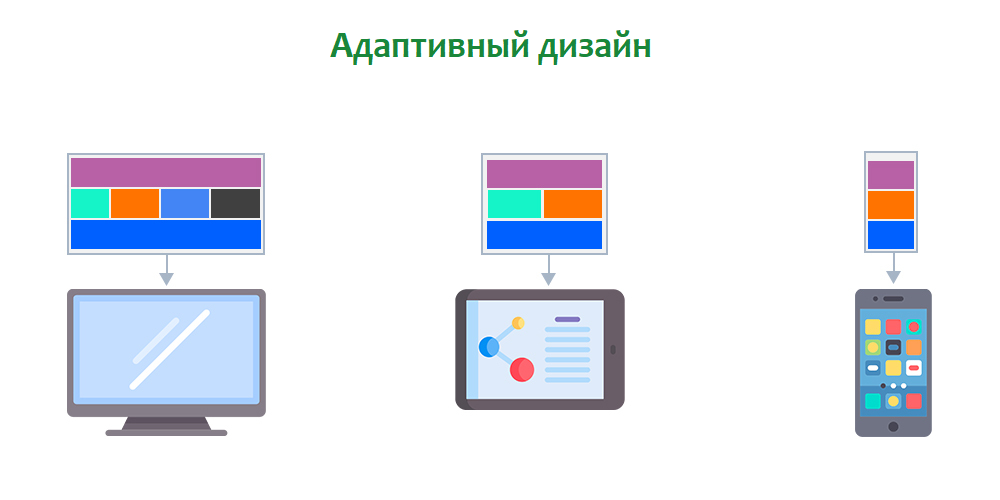
Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
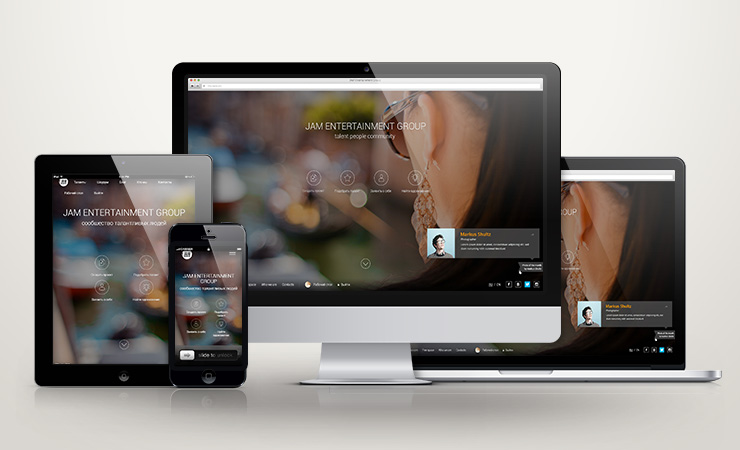
Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Ваш сайт продает на мобильных устройствах?














Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук. Львиная доля посетителей придет к вам на сайт через смартфоны или планшеты. Поэтому важно, чтобы ресурс имел удобную и красивую версию для этих устройств.












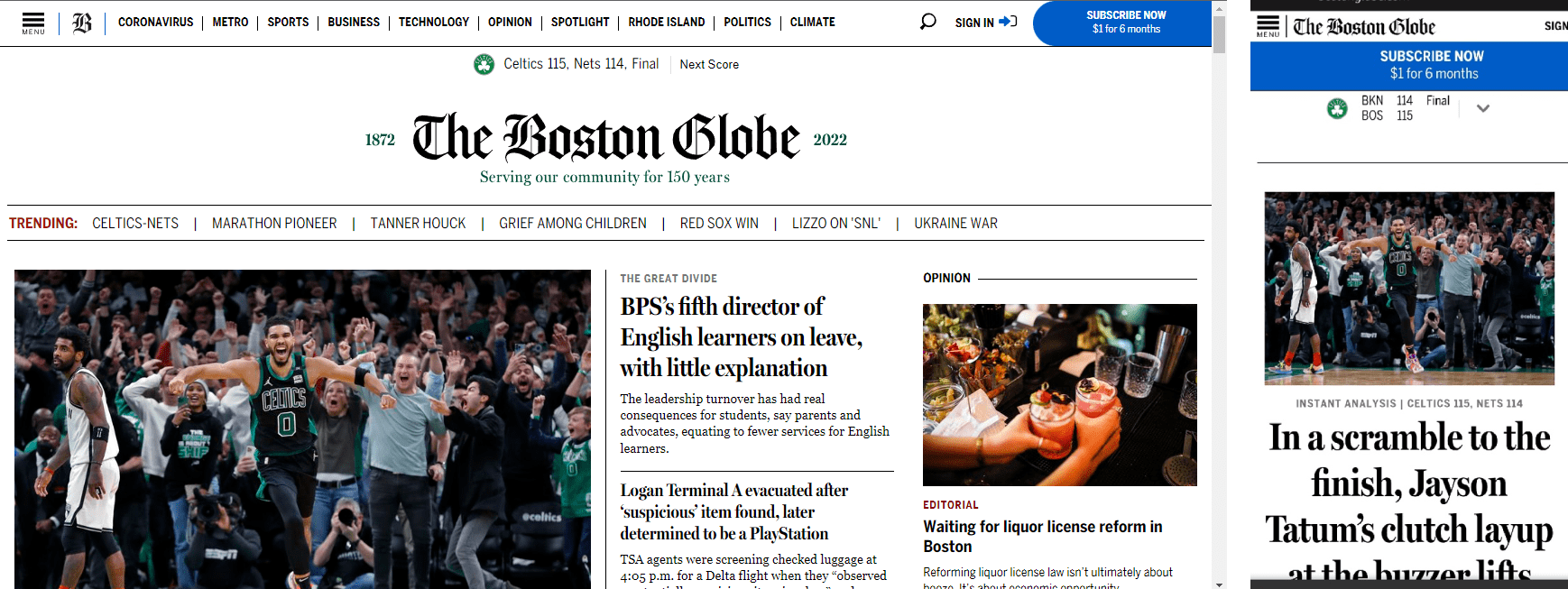
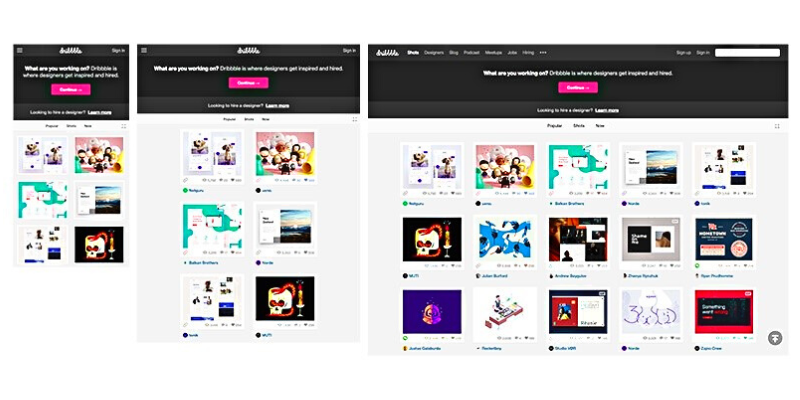
Что бы хотябы примерно понять, о чем разговор, вот скриншот, вразрешение на Меню преобразовывается, телефон в заголовке прячется : , но показывается другой и т. Наши преимущества. Яндекс купил систему идентификации Loginza Яндекс. Карты обзавелись URL-схемой для сайтов Начало » Услуги » Адаптивный веб-дизайн Что бы хотябы примерно понять, о чем разговор, вот скриншот, вразрешение на Меню преобразовывается, телефон в заголовке прячется : , но показывается другой и т.






Похожие статьи
- Стили дизайна помещения - Стили интерьера. Особенности стилей дизайна интерьеров
- Цель графического дизайна - Профессия дизайнер интерьера: где учиться, зарплата
- Кухня обои фото дизайн 2024 - Дизайн квартир 2024. Фото новинки интерьеров Современные
- Идеи дизайна интерьера однокомнатной квартиры - Дизайн интерьера в однокомнатной квартире: фото и ди